Syntaxis
Nociones Básicas
HOUspain soporta un lenguaje de marcas simple, que intenta hacer los ficheros de datos tan legibles como sea posible. Esta página contiene todas las posibles opciones que puedes usar a la hora de editar las páginas.
Formato básico de texto
Estilo de texto
- Negritas:
HOU
En la ventana de edición escribimos**HOU**
- Cursiva:
HOU
En la ventana de edición escribimos//HOU//
- Subrayados:
HOU
En la ventana de edición escribimos__HOU__
Estos estilos pueden conbinarse, todas estas funciones están accesibles en la parte superior de la ventana de edición con sus íconos correspondientes.
Se sobreentiende que HOU ha de ser sustituido por la o las palabras que queremos modificar su estilo.
Color en Texto
Podemos cambiar el color del Texto:
Texto coloreado en Rojo
Usamos la sintasyx:
<color nombre_color_lista> Texto a colorear </color> Lista de nombre de colores: 'black' 'navy' 'blue' 'green' 'teal' 'lime' 'aqua' 'maroon' 'purple' 'olive' 'gray' 'silver' 'red' 'fuchsia' 'yellow' 'white' 'orange' === Sub y superíndices === - Subíndices:\\ |<sub>HOU</sub>\\ En la ventana de edición escribimos <code> <sub>HOU</sub>
- Superíndices:
|HOU
En la ventana de edición escribimos<sup>HOU</sup>
Párrafos y saltos de linea
El propio sistema se encarga de realizar los saltos de linea si el texto introducido es muy largo.
Si queremos forzar un salto de línea usamos
\\
seguidas de al menos un espacio en blanco.
Nota: Solamente deberías forzar saltos de línea cuando realmente lo necesites.
Enlaces
Externos
- Páginas web externas:
Introducimos su dirección y ésta saldrá resaltada como enlace web.
Si queremos cambiar el texto que aparece en pantalla usamos[["dirección web"|texto que queramos que aparezca en pantalla]]
- Direcciónes de correo:
Usamos<nombre@dominio.extensión>
Internos
Los enlaces internos se crean mediante corchetes. Puedes tanto simplemente usar
[[nombre_de_la_pagina]]
como usar el extendido
[[nombre_de_la_pagina|Texto alternativo]]
Los nombres de páginas son convertidos a minúsculas automáticamente, los espacios se sustituyen por barra baja ” _ ” y se eliminan los acentos para homogeneizar y facilitar su uso.
Si queremos enlazar a una sección de una página, basta con usar:
[[nombre_de_la_pagina#nombre_de_la_sección|texto alternativo]]
Enlaces imagen
También puedes usar una imagen como enlace a otra página externa o interna combinando la sintaxis de enlaces e imágenes (ver abajo) así:
[[http://www.php.net|{{wiki:dokuwiki-128.png}}]]
Por favor, ten en cuenta que el formato de imagen es la única sintaxis de formato aceptada en los nombres de enlace.
Está soportada la sintaxis completa de imagen y enlace (incluyendo modificar el tamaño de la imagen, e imágenes).
Secciones
Puedes usar hasta cinco niveles de encabezado distintos para estructurar tus contenidos. Si tienes más de tres encabezados, un índice se genera automáticamente – se puede deshabilitar incluyendo la cadena ~~NOTOC~~ en el documento.
Titular Nivel 3
Titular Nivel 4
Titular Nivel 5
==== Titular Nivel 3 ==== === Titular Nivel 4 === == Titular Nivel 5 ==
Usando cuatro o más guiones, puedes hacer una línea horizontal:
Imágenes y otros ficheros
Puedes incluir imágenes externas e internas usando llaves. De manera opcional, puede especificar sus tamaños.
Redimensionando altura y ancho: 
Imagen externa redimensionada: 
Tamaño real: {{wiki:dokuwiki-128.png}}
Redimensionando la anchura: {{wiki:dokuwiki-128.png?50}}
Redimensionando altura y anchura: {{wiki:dokuwiki-128.png?200x50}}
Imagen externa redimensionada: {{http://de3.php.net/images/php.gif?200x50}}
Usando espacios en blanco a derecha o izquierda puedes escoger el alineamiento:
{{ wiki:dokuwiki-128.png}}
{{wiki:dokuwiki-128.png }}
{{ wiki:dokuwiki-128.png }}
Naturalmente, también puedes añadir un título (se muestra como tooltip en la mayoría de los navegadores).
{{ wiki:dokuwiki-128.png |Este es el título}}
Si especificas un nombre de fichero (externo o interno) que no es una imagen (gif,jpeg,png), entonces será mostrado como un enlace.
Para enlazar una imagen a otra página ver mas arriba en Enlaces imagen.
Listas
Para crear un elemento de lista, indenta tu texto con dos espacios y usa un * para listas desordenadas o un - para las listas ordenadas.
- Esto es una lista
- El segundo elemento
- Puedes tener diferentes niveles
- Otro elemento
- La misma lista pero ordenada
- Otro elemento
- Basta con usar indentación para obtener niveles más anidados
- Eso es
- Esto es una lista
- El segundo elemento
- Puedes tener diferentes niveles
- Otro elemento
- La misma lista pero ordenada
- Otro elemento
- Basta con usar indentación para obtener niveles más anidados
- Eso es
Tablas
Sintaxis simple para crear tablas.
| Encabezado 1 | Encabezado 2 | Encabezado |
|---|---|---|
| Fila 1 Col 1 | Fila 1 Col 2 | Fila 1 Col 3 |
| Fila 2 Col 1 | una combinación(mira la barra doble) | |
| Fila 3 Col 1 | Fila 2 Col 2 | Fila 2 Col 3 |
Las filas tienen que empezar y terminar con un | para las filas normales o con un ^ para los encabezados.
^ Encabezado 1 ^ Encabezado 2 ^ Encabezado ^ | Fila 1 Col 1 | Fila 1 Col 2 | Fila 1 Col 3 | | Fila 2 Col 1 | una combinación(mira la barra doble)|| | Fila 3 Col 1 | Fila 2 Col 2 | Fila 2 Col 3 |
Para conectar celdas horizontalmente, haz la celda siguiente completamente vacía como se muestra arriba. ¡Asegúrate de tener siempre el mismo número de separadores de celda!
Los encabezados verticales también son posibles.
| Encabezado 1 | Encabezado 2 | |
|---|---|---|
| Encabezado 3 | Fila 1 Col 2 | Fila 1 Col 3 |
| Encabezado 4 | Sin combinación ahora | |
| Encabezado 5 | Fila 2 Columna 2 | Fila 2 Columna 3 |
Como puedes ver, el separador de celda antes de una celda es quien decide cómo es el formato:
| ^ Encabezado 1 ^ Encabezado 2 ^ ^ Encabezado 3 | Fila 1 Col 2 | Fila 1 Col 3 | ^ Encabezado 4 | Sin combinación ahora| | ^ Encabezado 5 | Fila 2 Columna 2 | Fila 2 Columna 3 |
Nota: No son posibles las combinaciones verticales (de filas).
También puedes alinear los contenidos de la tabla. Basta con añadir al menos dos espacios en blanco en el lado opuesto de tu texto: Añade dos espacios a la izquierda para alinear a la derecha, dos espacios a la derecha para alinear a la izquierda y dos espacios en cada extremo para obtener texto centrado.
| Tabla con alineamiento | ||
|---|---|---|
| derecha | centro | izquierda |
| izquierda | derecha | centro |
| xxxxxxxxxxxx | xxxxxxxxxxxx | xxxxxxxxxxxx |
Así es como aparece en el fuente:
^ Tabla con alineamiento ^^^ | derecha| centro |izquierda | |izquierda | derecha| centro | | xxxxxxxxxxxx | xxxxxxxxxxxx | xxxxxxxxxxxx |
Introducción de textos Matemático/Científico
Siempre que deseemos introducir un texto matemático/científico, se recomienda por su facilidad usar la siguiente sintaxys:
<m tamaño_letra> texto_matemático </m>
Donde:
- Tamaño letra es un número, recomendamos valores entre 14 y 24.
- Texto matemático es el texto que queremos aparezca de forma matemática usando la siguiente Sintaxis Matemática, abajo tienes ejemplos para comprenderlo mejor:
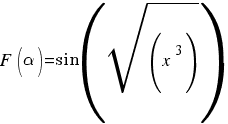
<m 14> f(alpha)=sin(sqrt(x^3)) </m>
Produce:

Inclusión de contenidos externos.
Incluir una página de HOUspain dentro de otra.
Usaremos:
{{page>pagina#seccion}}
No siendo necesaria la sección.
Cualquier contenido alojado en internet.
Usaremos:
{{url>direccion_de_internet}}
Busquedas automatizadas en el sistema
Si queremos que en nuestra página aparezcan enlaces automáticos con referencia a una palabra, nos basta usar:
{{search>palabra_a_buscar}}
Os ruego que practiqueis, si encontrais alguna duda, poneros en contacto conmigo.






